现在shopify独立站移动端流量占比远远超过pc端,移动端屏幕小,增加一个底部快捷菜单可以方便客户快速进入对应页面,有助于提示用户体验,增加独立站转化率。
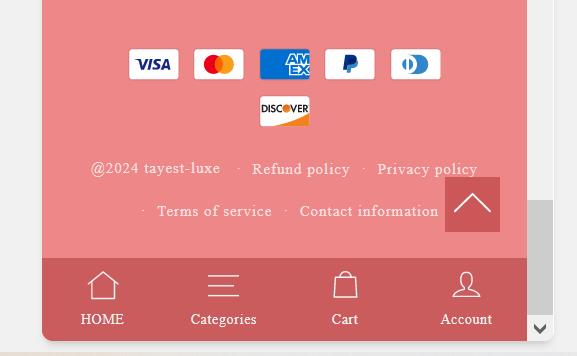
我们在tayest模板中增加了移动端快捷菜单,显示效果如下:
下面介绍设置方法:
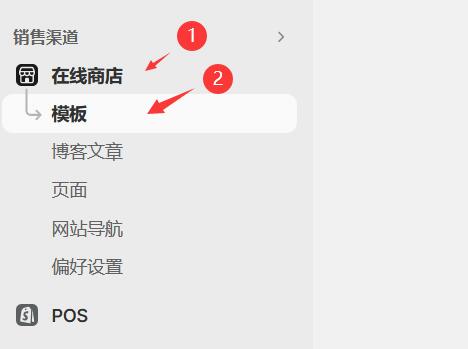
首先我们进入shopify后台,如下图点击进入模板页面
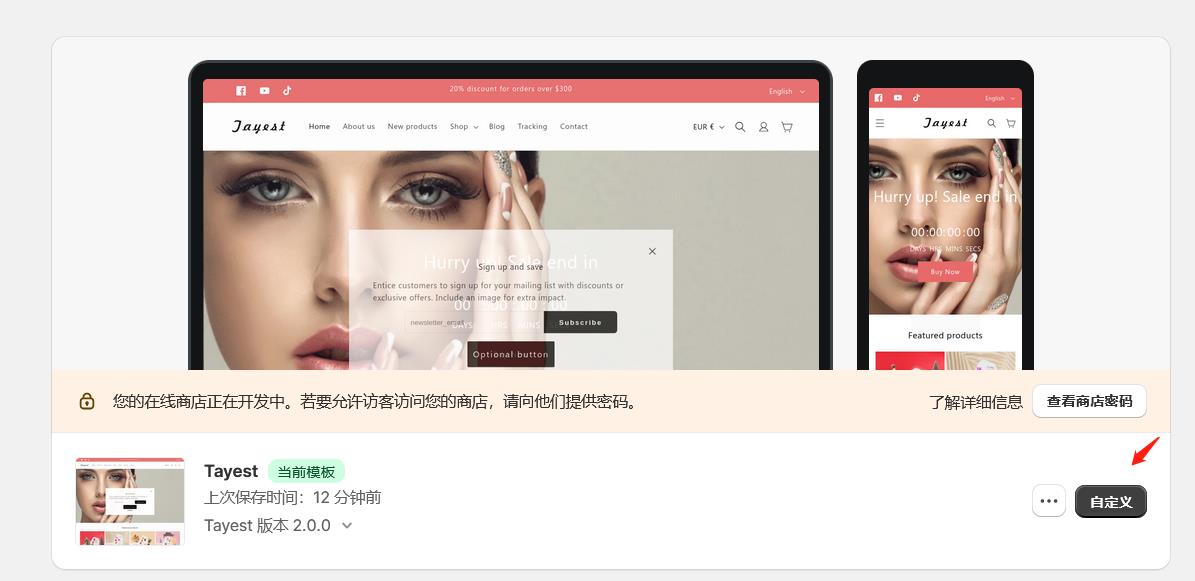
如下图点击自定义,进入装修页面
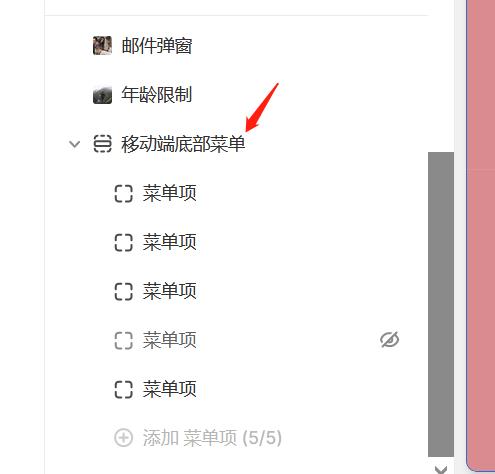
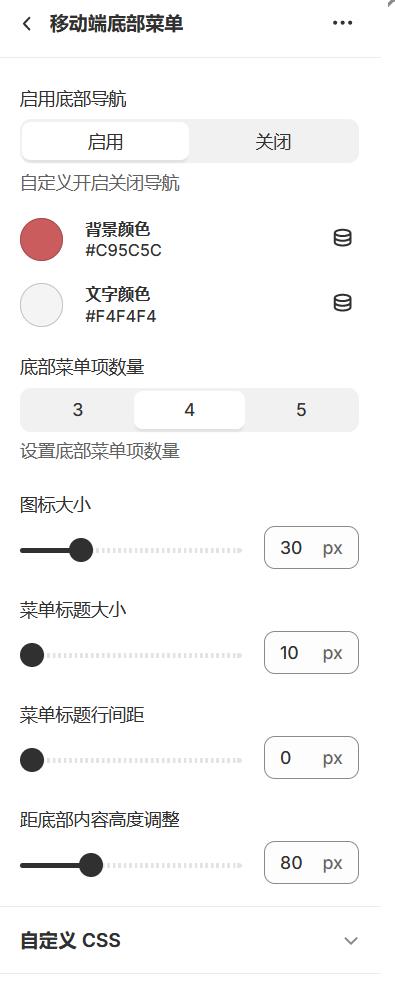
在装修界面底部,找到移动端底部菜单点开
如下图,我们可以自定义开启关闭底部菜单,根据模板风格设置背景和文字的颜色
以及底部菜单项的数量,还有图标大小,菜单文字大小,根据需要自行进行设置即可。
最后设置菜单项的内容,如下图我们可以自定义设置
菜单项名称,图标和链接,没有上传图标的时候,可以填入svg代码
设置fill=“currentColor”
svg图标颜色即可跟菜单项文字颜色一致。









发表回复