最近有客户反馈,shopify店铺标题显示太多行,导致页面错位,不整齐,显得很凌乱。
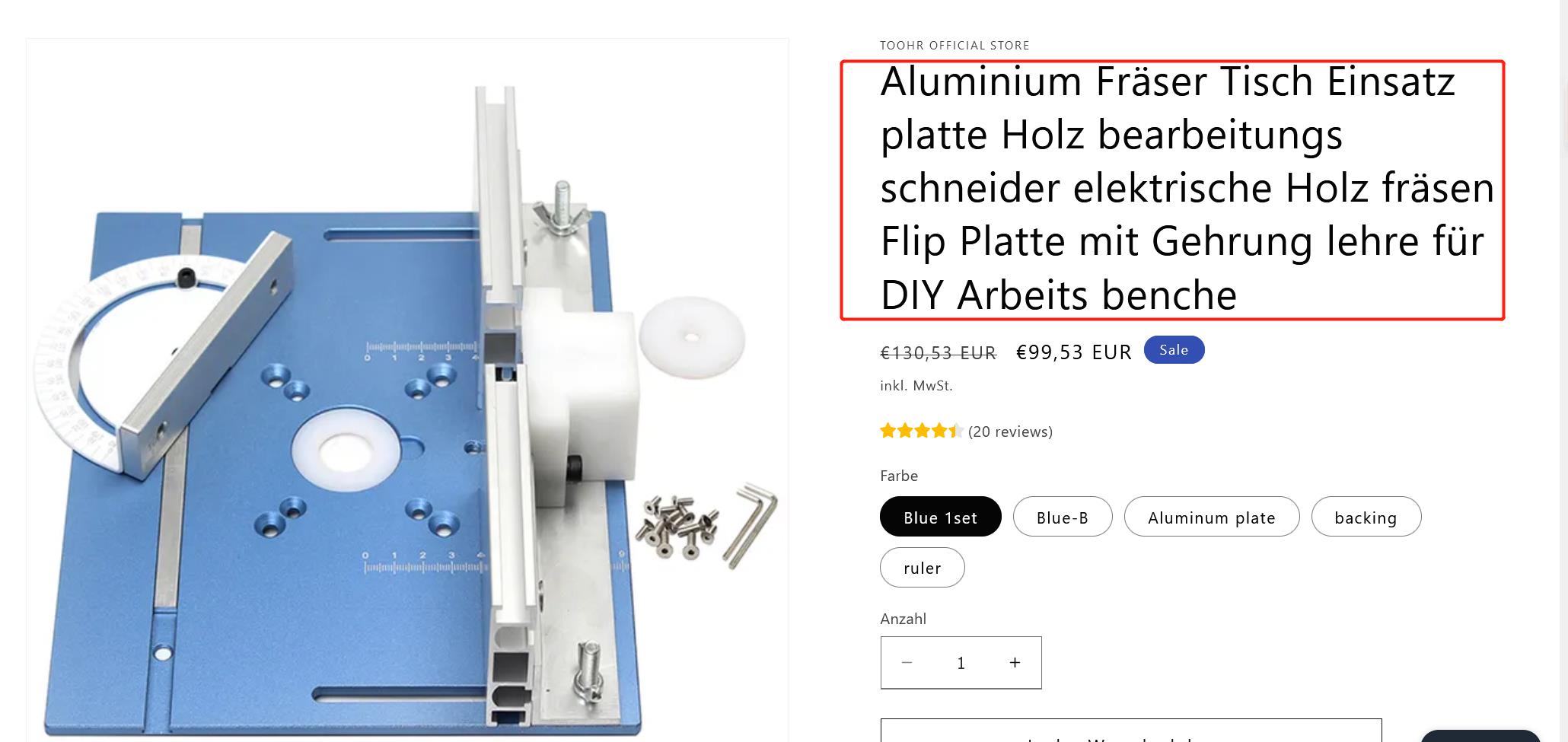
特别是采集速卖通和亚马逊的产品,一般标题都特别的长,这样在网站中显示确实所占行数太多。
如下图所示:
我们在shopify模板tayest中,增加了标题行数的设置,完美的解决了这个问题。该功能可以应用到shopify其他模板中,有需要可以联系我们帮忙添加。
下面分享设置方法:
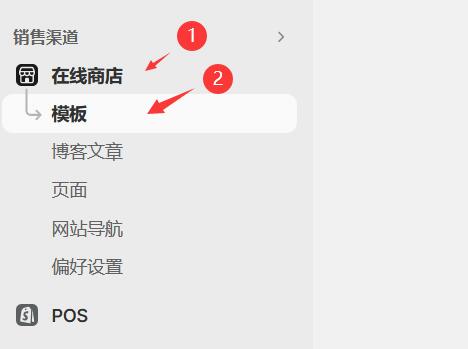
首先进入shopify后台,如下图点击进入模板页面
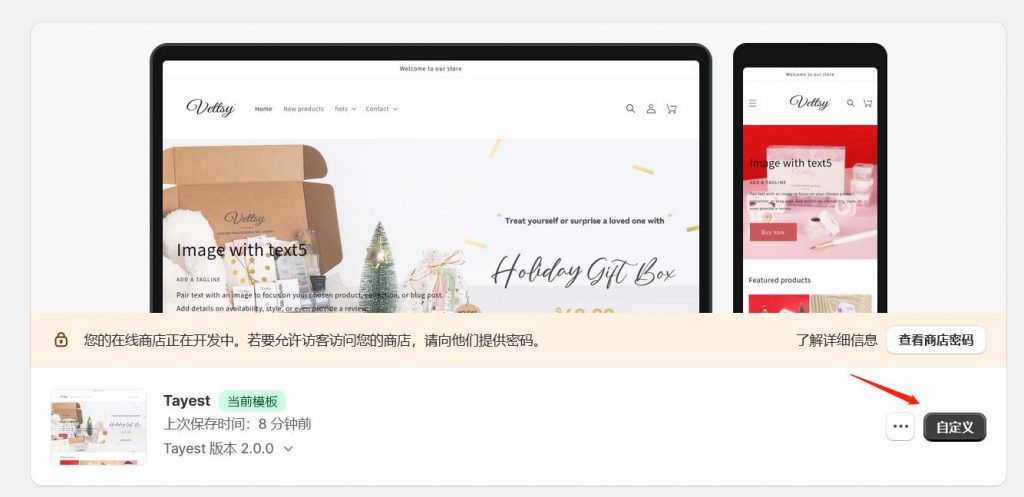
再点击自定义,进入装修页面
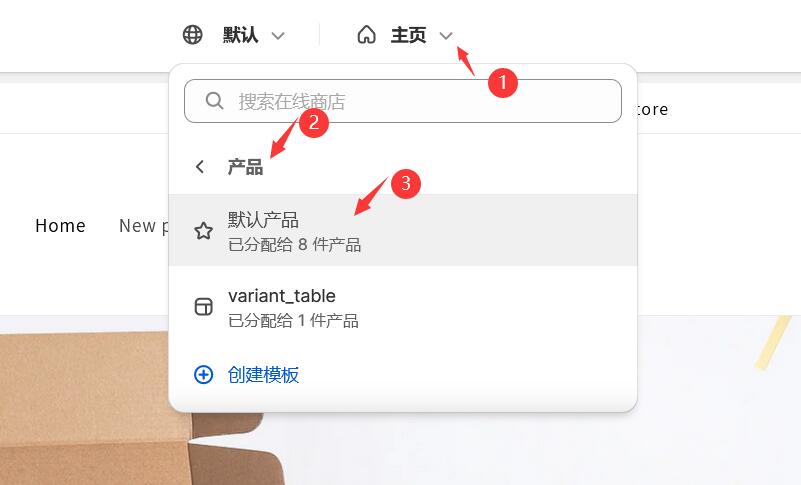
进入自定义装修页面后如下图选择产品页
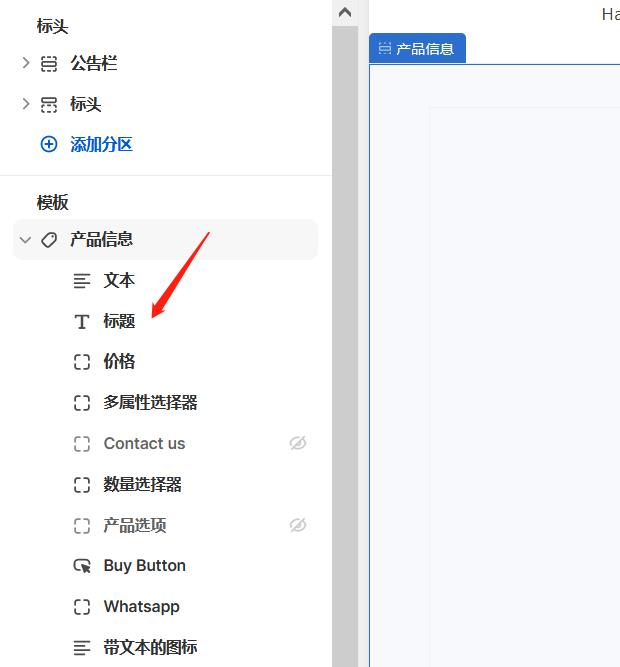
如下图点击产品信息中的标题
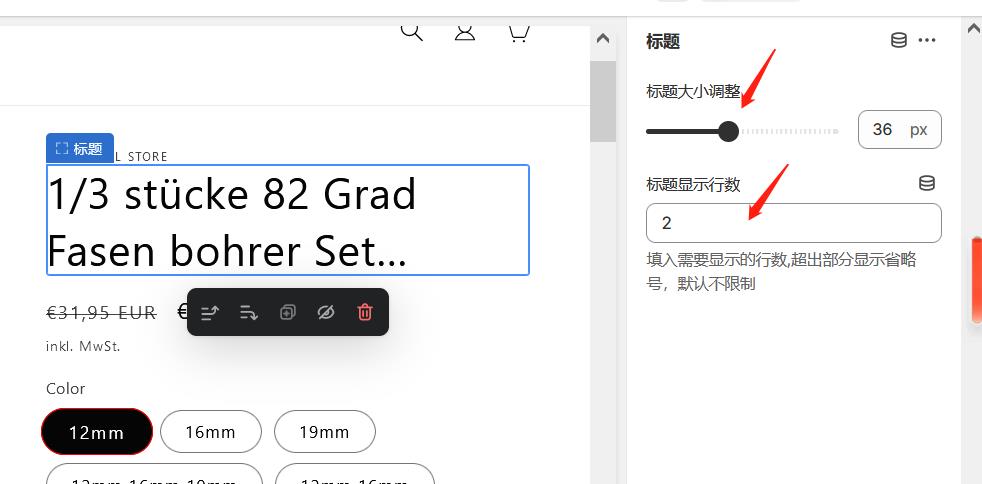
在弹窗的设置选项中可以设置,标题大小和行数
这样产品页的产品标题行数就设置好了,分类列表和首页产品的标题行数,如下图:
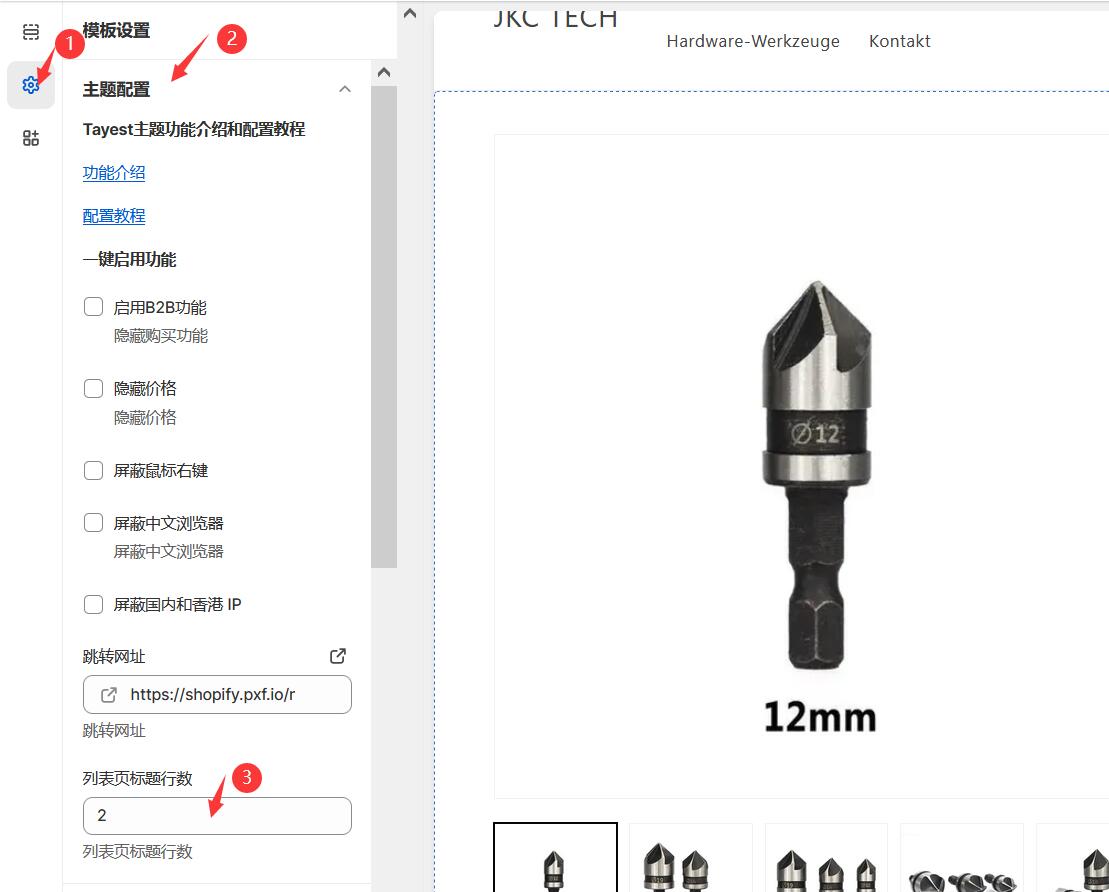
在设置里面,进入主题配置
如上图设置好 列表页标题行数,即可。











发表回复