在shopify独立站产品页面增加购物车悬浮功能,可以方便客户快速添加产品到购物车,有利于用户体验。
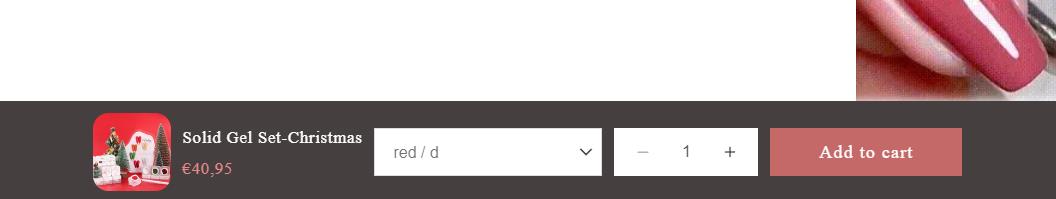
我们在tayest模板中增加了购物车下拉自动悬浮底部的功能,启用后,产品页下拉购物车自动悬浮在底部,显示效果如下:
下面介绍设置方法:
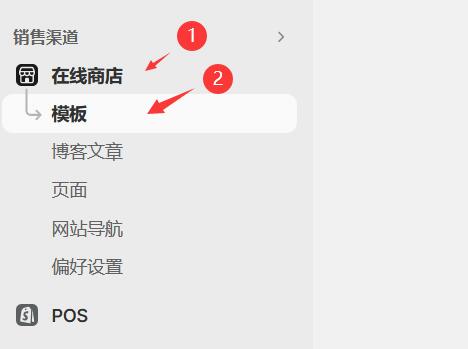
首先我们进入shopify后台,如下图点击进入模板页面
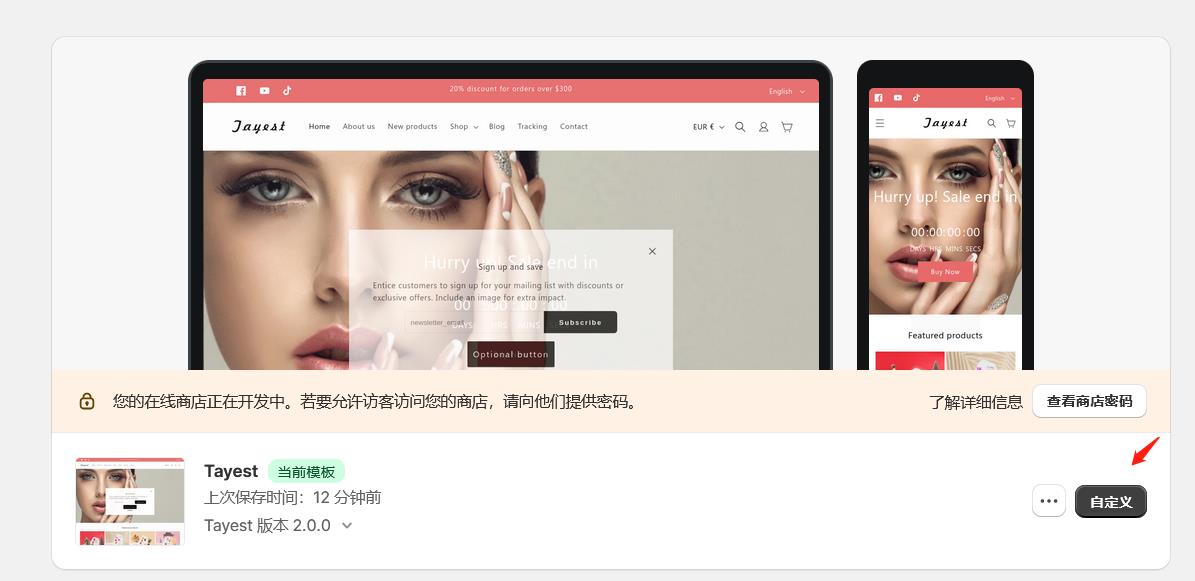
如下图点击自定义,进入装修页面
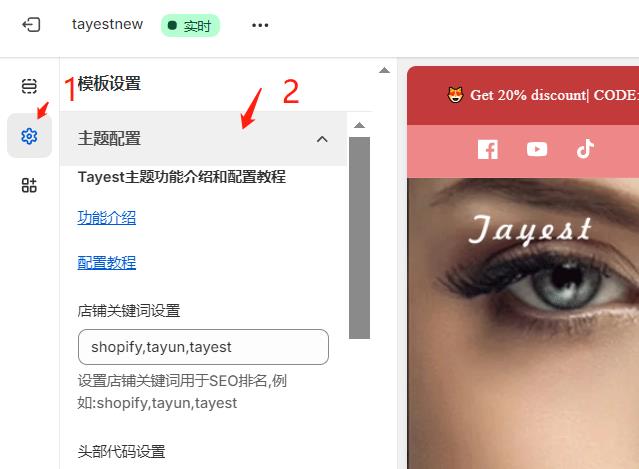
进入装修页面,如下图点击主题设置图标,找到主题配置功能
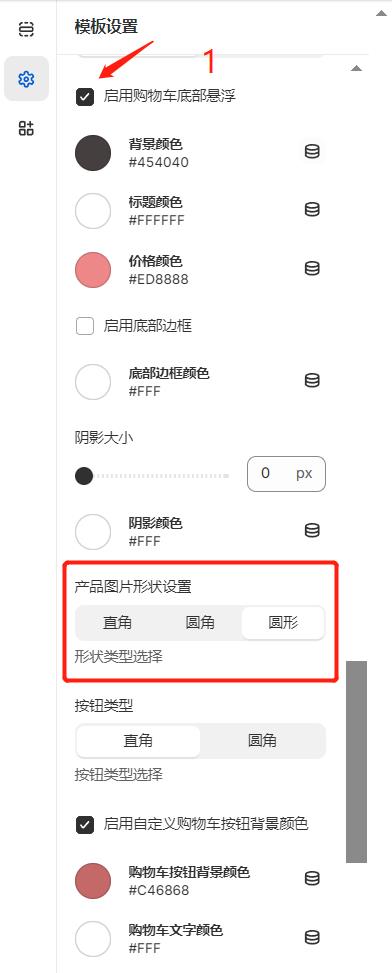
拉到下面,启用购物车底部悬浮功能
如上图可以自定义设置颜色,产品图片形状和按钮类型以及自定义设置购物车按钮背景的颜色,方便个性化配置。
如果其他模板需要增加,可以联系我们客服,不用插件也可以轻松实现购物车悬浮功能。
其他相关教程:








发表回复