有客户反馈在shopify独立站中配置好了运费,结账页发货费率还是无法显示,这可能是由多种原因引起下面给大家分享。
我们可以从四个方面去排查:
1. 运费设置方面
未完成运费区域与规则设置
原因:若未在 Shopify 后台完整设置运费区域和具体规则,系统就没有足够信息来计算并显示发货费率。
解决办法:登录 Shopify 管理后台,点击 “设置” – “配送和交付”。先在 “配送区域” 中创建涵盖目标客户所在地区的配送区域,之后为每个区域设置合适的运费规则,如按订单重量、订单金额等方式计算运费。
运费规则冲突或无效
原因:同时存在多个相互冲突的运费规则,或者规则设置不符合系统逻辑,会使系统无法确定应用哪个规则来计算费率。
解决办法:仔细检查所有运费规则,明确规则的优先级和适用范围。若有冲突,可调整规则的条件,如修改重量区间、订单金额范围等,避免规则之间的矛盾。
2. 产品信息方面
产品重量或尺寸缺失
原因:当运费规则依赖产品重量或尺寸计算时,产品信息中未填写相关内容,系统无法准确计算发货费率。
解决办法:进入产品编辑页面,在 “变体” 部分准确填写产品的重量和尺寸数据。确保所填信息与实际产品相符。
产品配送设置有误
原因:产品的配送设置可能被错误配置,例如设置为不提供配送服务,或者选择了不适用的配送模板。
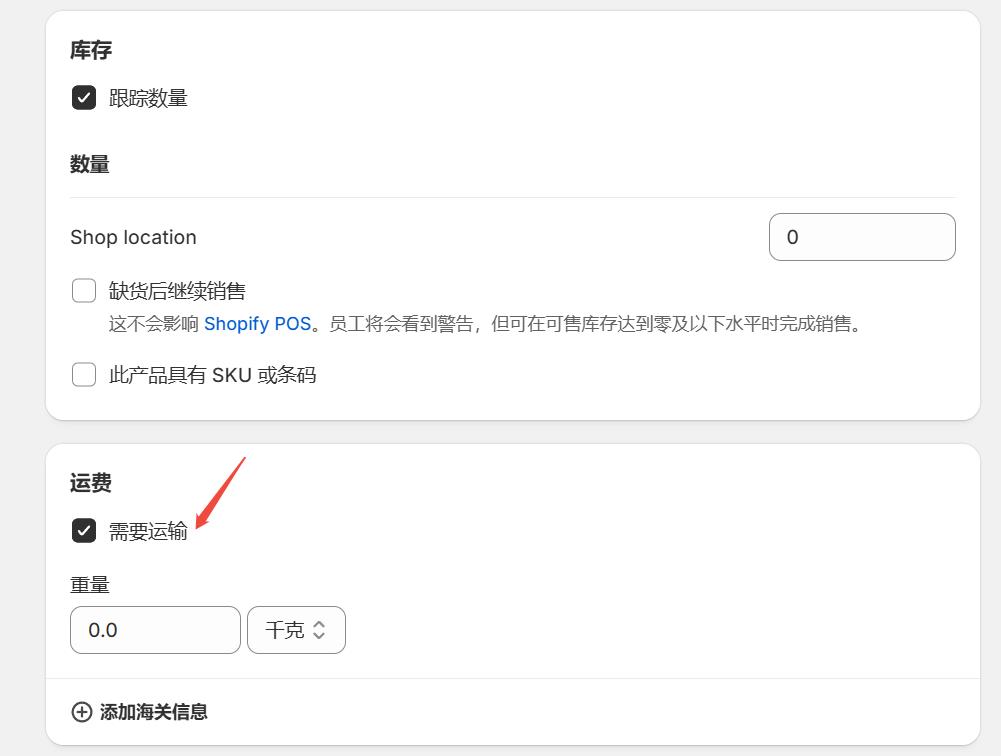
解决办法:在产品编辑页面,检查 “配送” 部分的设置。确保 “此产品可配送” 选项已勾选,并根据实际情况选择正确的配送模板。
一定要记得勾选需要运输,这次排查的问题就是客户取消了这个选项导致的配送费率不显示。
3. 客户地址信息方面
地址信息不完整或错误
原因:客户在结账时输入的收货地址不完整、不准确或格式错误,系统无法根据该地址确定适用的运费规则。
解决办法:在结账页面添加地址验证功能,提示客户填写完整、准确的地址信息。可以采用地址自动补全插件,方便客户正确输入地址。
地址不在配送区域内
原因:客户输入的收货地址不在你所设置的配送区域范围内,系统自然无法显示对应的发货费率。
解决办法:检查 “配送和交付” 设置中的配送区域,若有必要,添加新的配送区域并设置相应的运费规则,以覆盖更广泛的客户群体。
4. 第三方应用与插件方面
应用冲突
原因:安装的与运费计算相关的第三方应用或插件之间可能存在冲突,干扰了 Shopify 系统正常的运费计算和显示功能。
解决办法:暂时停用所有第三方应用和插件,然后重新测试发货费率是否显示。若问题解决,再逐个启用应用和插件,找出导致冲突的应用,进行更新版本或卸载处理。
应用设置错误
原因:第三方应用或插件的设置不正确,与 Shopify 的运费规则不匹配,影响了发货费率的计算和显示。
解决办法:查看相关应用或插件的设置选项,按照其文档或支持指南,将设置调整为与 Shopify 运费规则一致。





发表回复