大家都知道shopify默认的产品图片无法分组,所有颜色都混在一起,不利于用户体验,像亚马逊产品图片可以分组,相同参数的图片显示在一起。
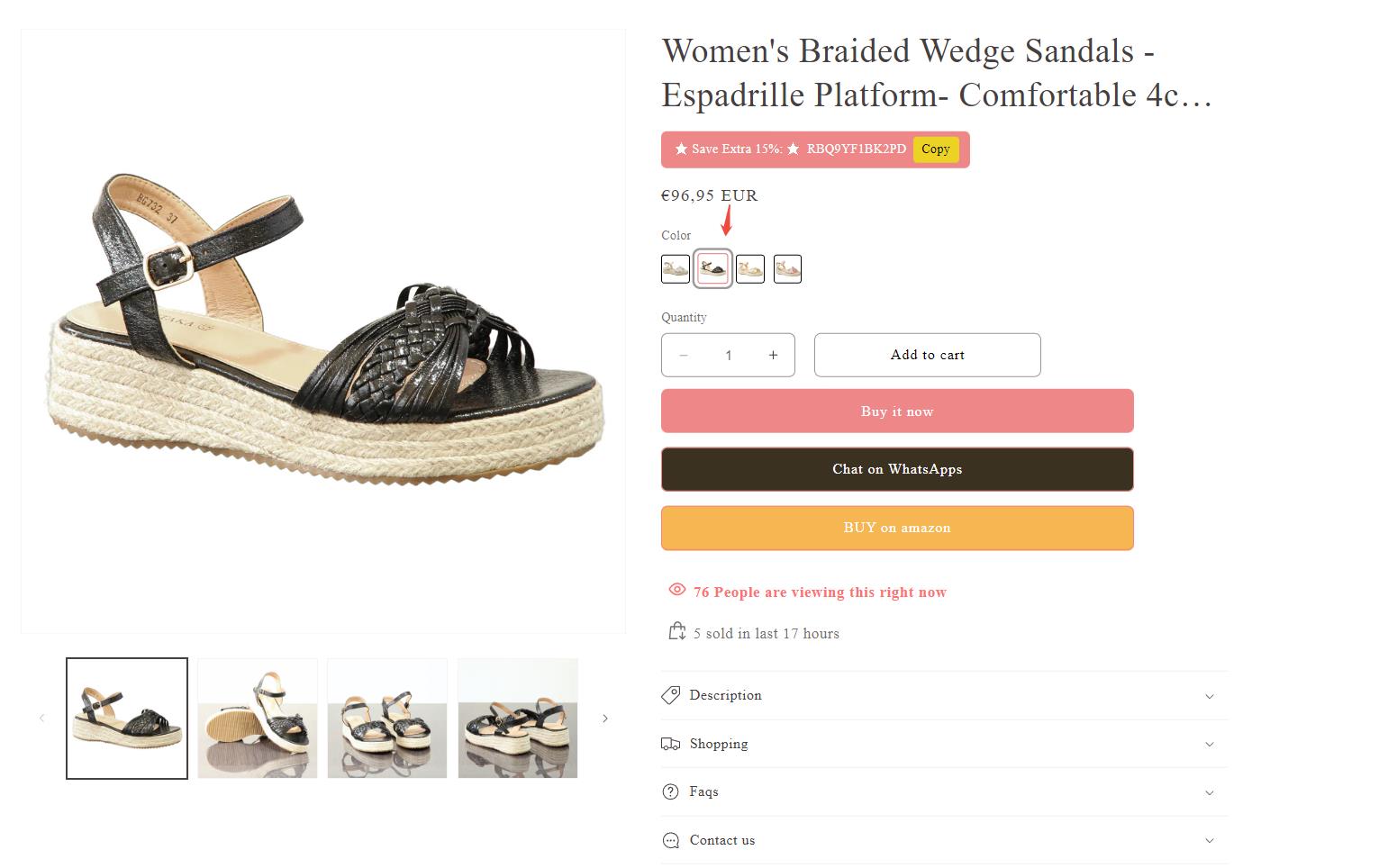
下面分享如何让我们的shopify也有分组功能,显示效果如下:
选择不同颜色属性,对应只出现相同颜色的缩略图,是不是特别赞!
要开启这个功能
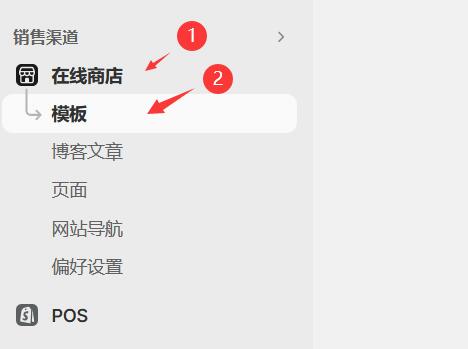
首先我们进入shopify后台,如下图点击进入模板页面
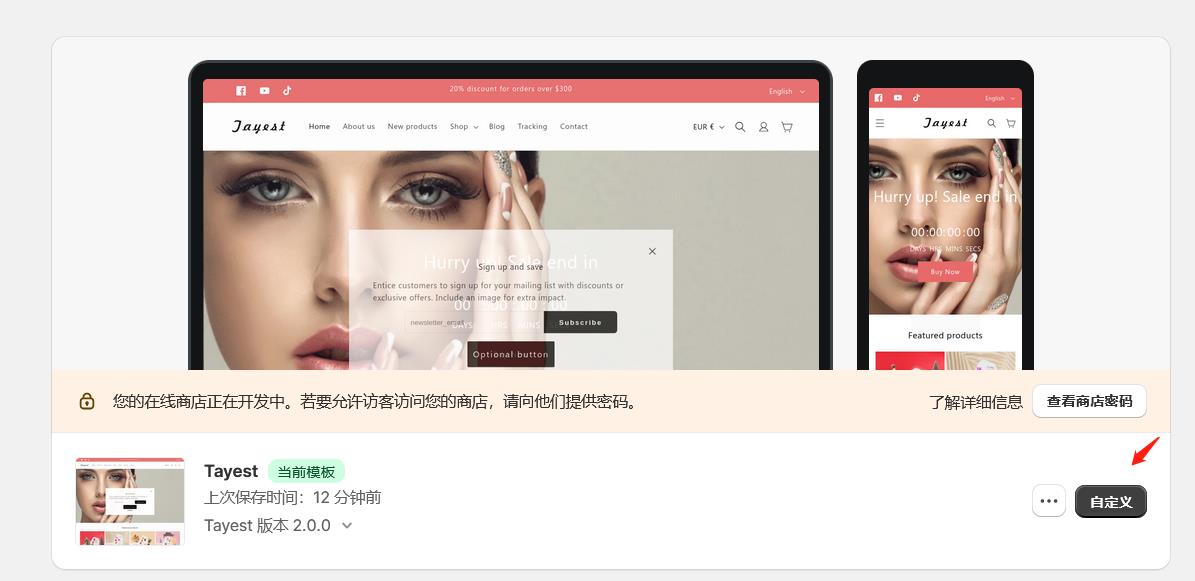
如下图点击自定义,进入装修页面
在右侧点击设置,模板设置
下拉找到,变体图组功能,点击开启即可
不清楚如何设置可以点击查看设置教程
开启后,我们需要返回后台编辑产品图片的alt属性值,让相同颜色的产品图片,有一样的alt值
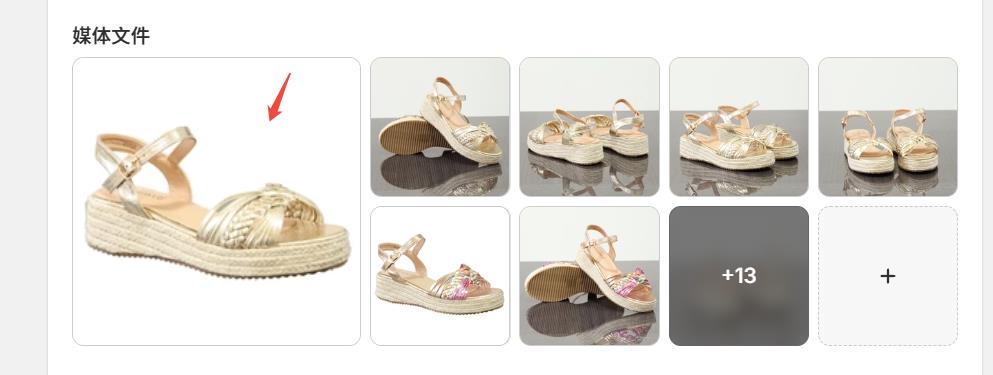
在产品编辑界面找到媒体文件,点击进入
如下图在弹出的界面找到替代文本设置为颜色属性(或者其他值)
其他图片依次设置 ,只要保证相同颜色的图片这个值是一样的就行。
这样产品图片就可以自动分组,缩略图只显示跟当前选项一样的颜色。










发表回复