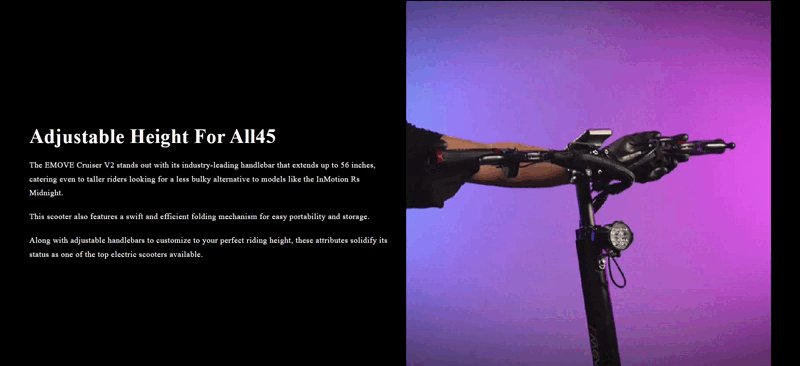
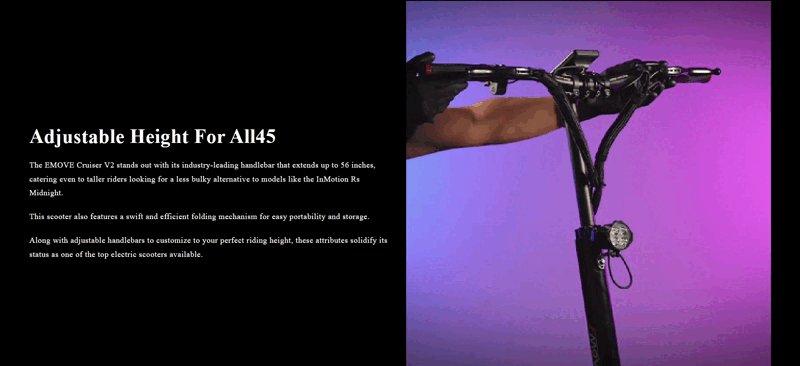
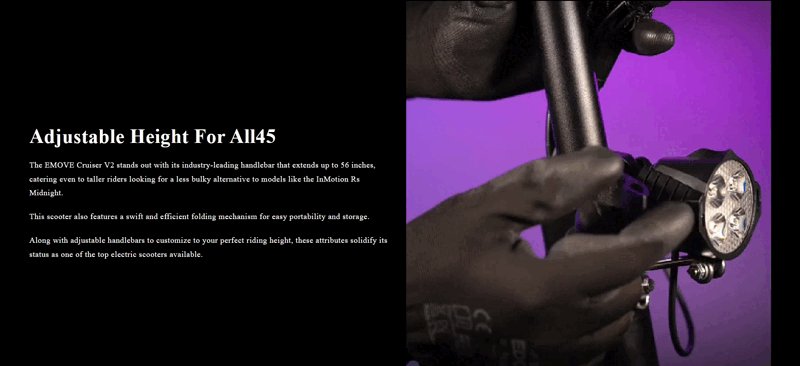
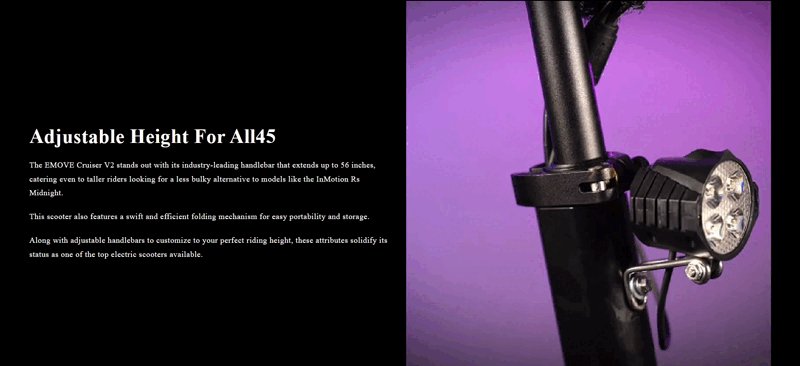
这期教程分享如何在shopify独立站中添加图文视频背景模块,显示效果如下:
如果是添加gif图片,只需要图文组合的模块就可以了,但是gif像素太低,视频就会清晰很多。
所以我们在shopify模版tayest里面添加了图文视频背景模块,视频自动循环播放,适合产品卖点的描述。
具体操作如下:
首先我们进入shopify后台,如下图点击进入模板页面
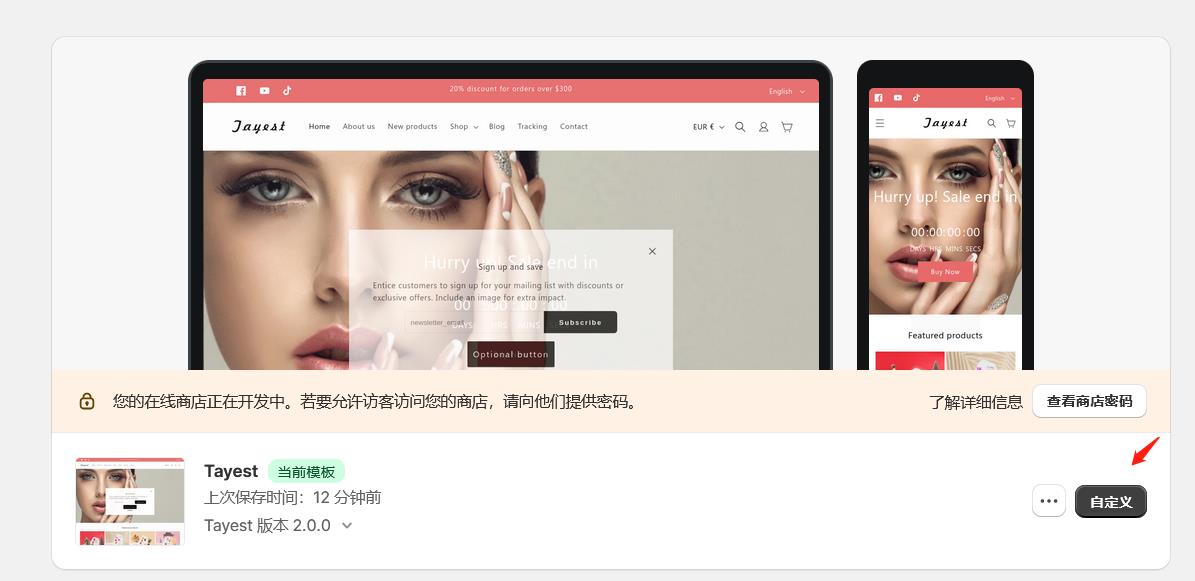
如下图点击自定义,进入装修页面
进入装修页面,在需要添加的页面,添加分区
找到文本视频背景模块,点击添加
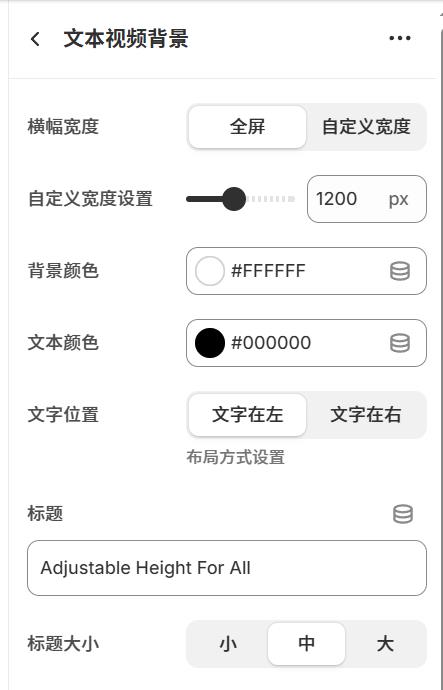
在设置框可以自定义,横幅的宽度,背景和文字颜色,控制文字和视频背景的左右位置
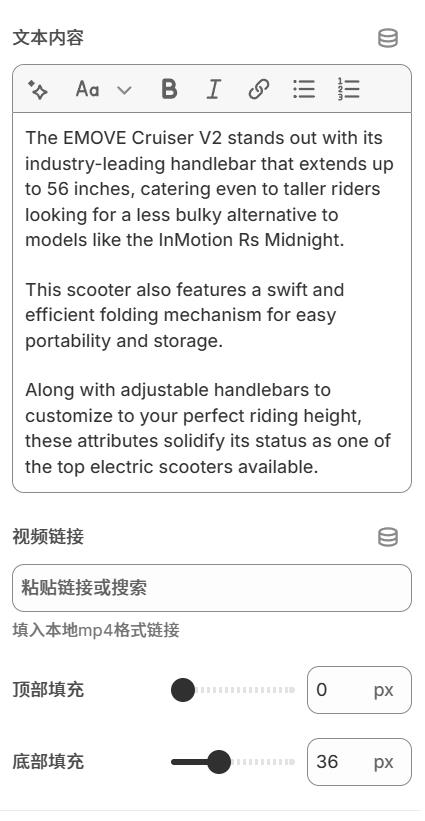
这里需要注意的是,这里的视频链接
可以直接上传mp4格式的视频到shopify后台文件里面或者其他支持上传视频的平台,复制链接过来填入
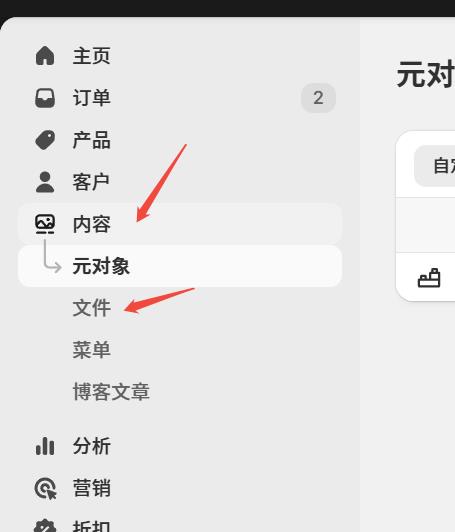
下面以上传到shopify为例,进入shopify后台点开内容,如箭头所示找到文件
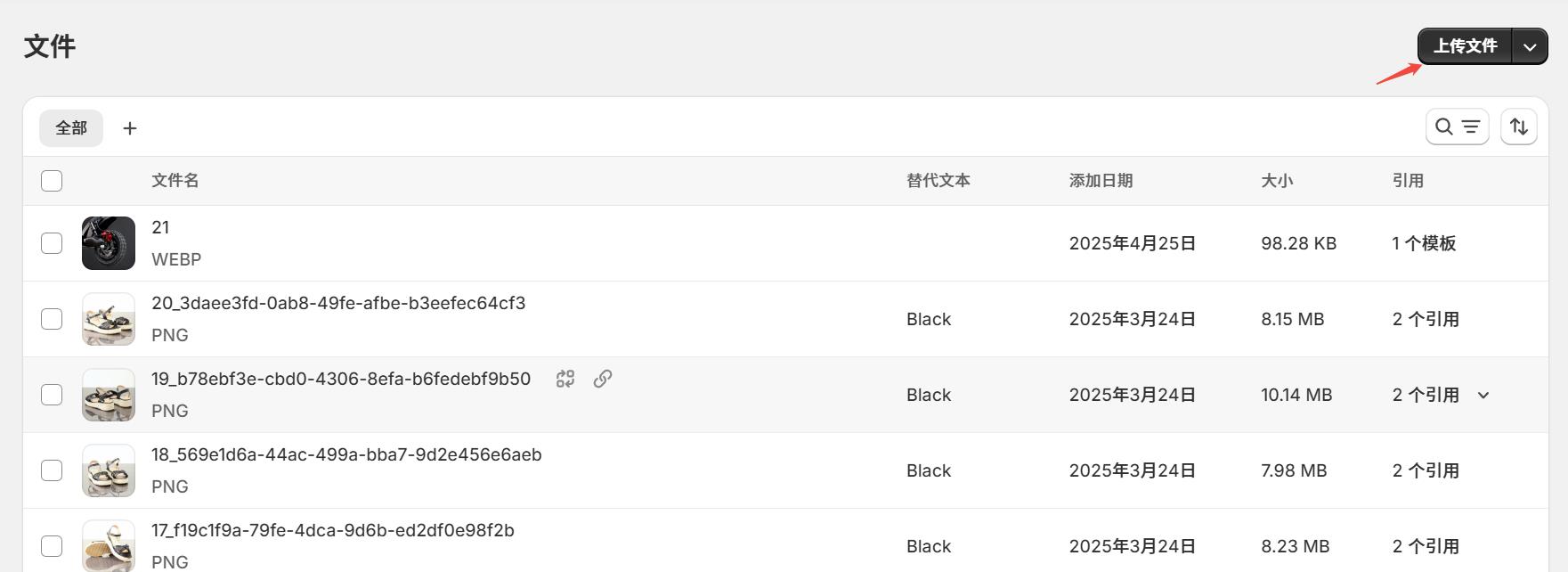
点进去,在右上角点击上传文件
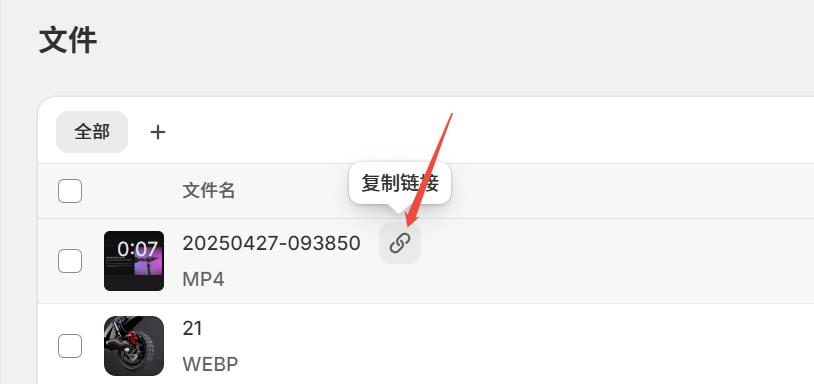
上传文件后,如下图点击按钮复制链接
把链接填到视频链接里面就可以了,最终显示效果如下:












发表回复