这期课程分享shopify焦点模块添加,通过模特图直观展示产品效果,服装和饰品这类穿戴类的产品特别适用。
也可以在一个场景中,展示产品效果,通过焦点标注产品,客户可以直接点击直达产品。
在shopify主题tayest里面我们增加了焦点模块lookbook功能,该功能可以应用到shopify其他模板中,有需要可以联系我们帮忙添加。
下面介绍一下使用方法:
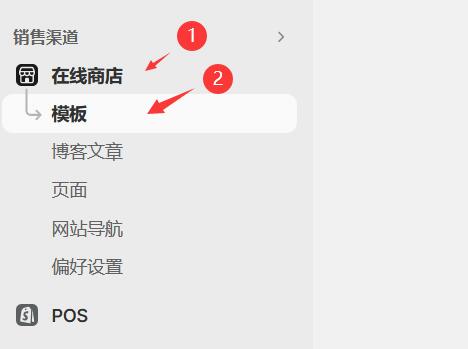
首先进入shopify后台,如下图点击进入模板页面
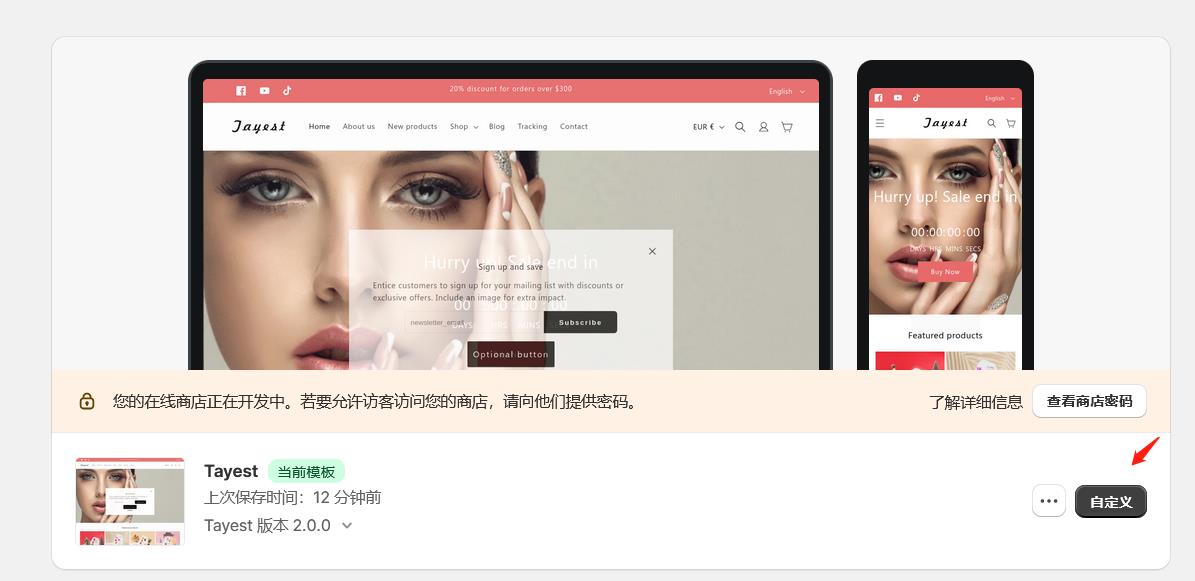
再点击自定义,进入装修页面
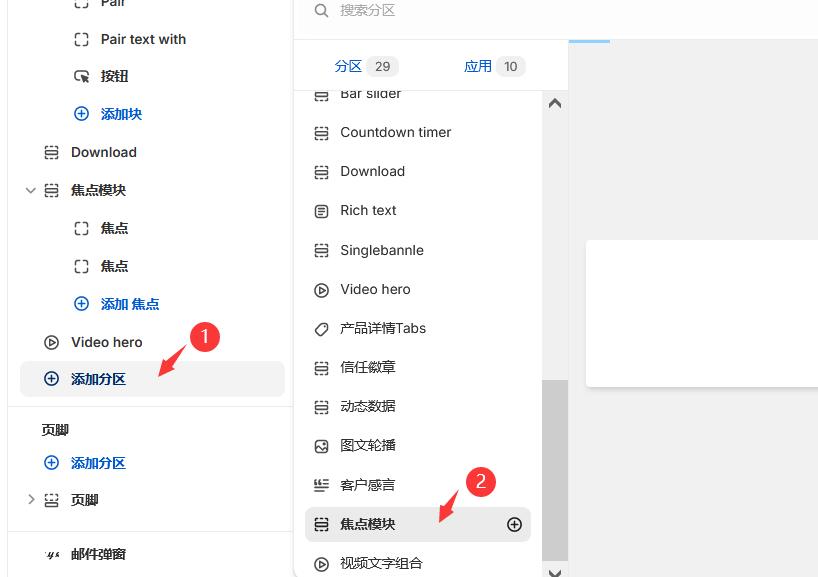
在需要装修的页面,点击添加分区
在弹出的模块中选择焦点模块,进入设置
如上图我们可以设置焦点模块的布局方式:全屏和自定义宽度
上传模特图或者场景图作为焦点模块的背景图,这里需要注意的是,第二张焦点背景图不上传就全屏展示第一张图片,尺寸宽度需要是1920,这样才能更好的展示。
上传两张背景图的话,图片大小保持一致,效果最佳。
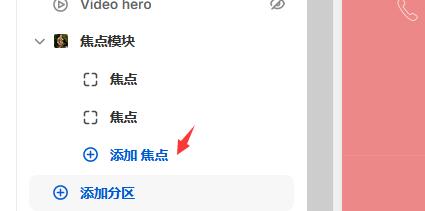
设置好焦点模块,就可以添加焦点(如下图默认可以添加8个焦点)
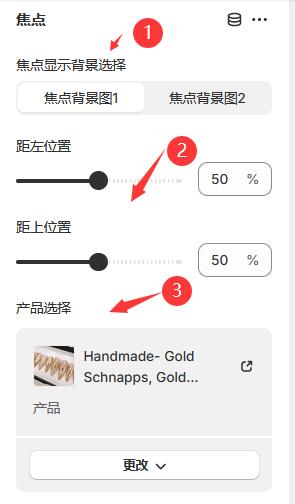
进入焦点功能选项,设置需要显示在那张背景图
通过距左和距上的距离,设置焦点的位置,然后选择对应需要跳转的产品。
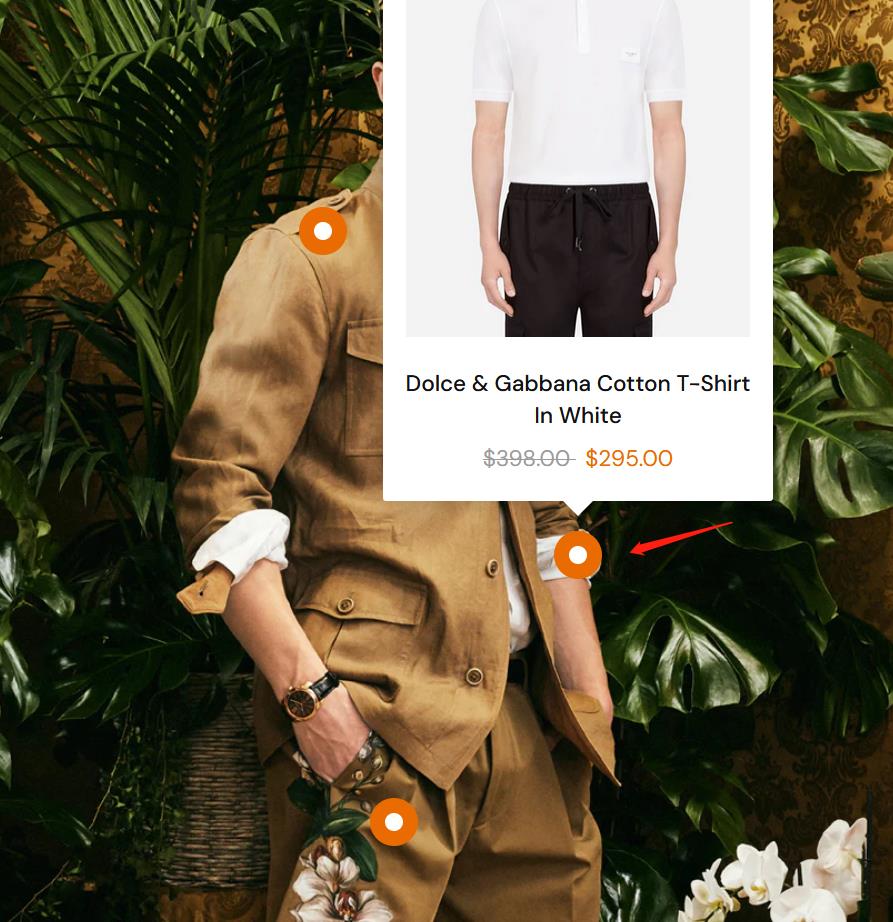
最终显示效果如下,点击调用设置好的产品










发表回复